空色天絵 / NEO TOKYO NOIR 01
381 字
2 分钟
给你的 Fuwari 接入 Twikoo 评论
部署 Twikoo 后端
自行参照 Twikoo 文档 部署自己的 Twikoo 后端
接入评论
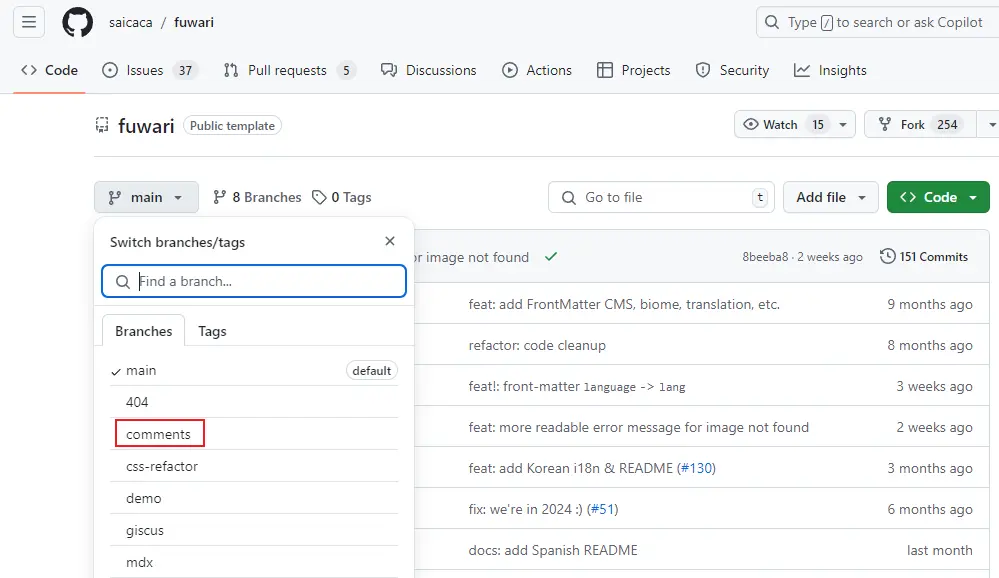
下载 Fuwari 项目的 Comments 分支

然后将 Comment 分支内的 /src/components/comment 目录复制到自己的博客的 /src/components 目录下

删除 Disqus.astro 和 Giscus.astro ,然后打开 index.astro ,把里面的内容替换成以下内容
---
import type { CollectionEntry } from 'astro:content'
import { commentConfig } from '@/config'
import Twikoo from './Twikoo.astro'
interface Props {
post: CollectionEntry<'posts'>
}
const { id, data, slug } = Astro.props.post
const path = `/posts/${slug}`
const url = `${Astro.site?.href}${path}`
let commentService = ''
if (commentConfig?.twikoo) {
commentService = 'twikoo'
}
---
<div class="card-base p-6 mb-4">
{commentService === 'twikoo' && <Twikoo path={path} />}
{commentService === '' && null}
</div>
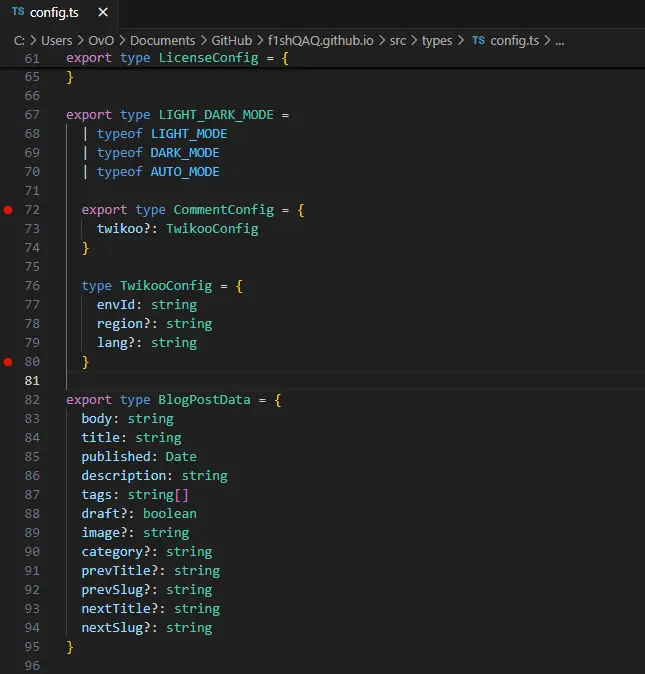
打开 /src/types/config.ts,将这段代码添加至 72 行处
export type CommentConfig = {
twikoo?: TwikooConfig
}
type TwikooConfig = {
envId: string
region?: string
lang?: string
}

打开 /src/config.ts ,引入 CommentConfig
import type {
+ CommentConfig,
LicenseConfig,
NavBarConfig,
ProfileConfig,
SiteConfig,
} from './types/config'
import { LinkPreset } from './types/config'
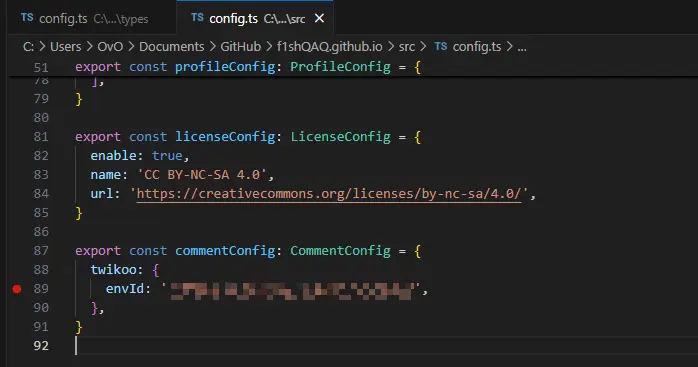
然后,在末尾添加这段代码
export const commentConfig: CommentConfig = {
twikoo: {
envId: '这里替换为你的 envId',
},
}

打开 /src/pages/posts/[...slug].astro ,在16行处添加 import Comment from "@components/comment/index.astro"
---
import path from 'node:path'
import { getCollection } from 'astro:content'
import License from '@components/misc/License.astro'
import Markdown from '@components/misc/Markdown.astro'
import I18nKey from '@i18n/i18nKey'
import { i18n } from '@i18n/translation'
import MainGridLayout from '@layouts/MainGridLayout.astro'
import { getDir, getPostUrlBySlug } from '@utils/url-utils'
import { Icon } from 'astro-icon/components'
import { licenseConfig } from 'src/config'
import PostMetadata from '../../components/PostMeta.astro'
import ImageWrapper from '../../components/misc/ImageWrapper.astro'
import { profileConfig, siteConfig } from '../../config'
import { formatDateToYYYYMMDD } from '../../utils/date-utils'
+ import Comment from "@components/comment/index.astro"
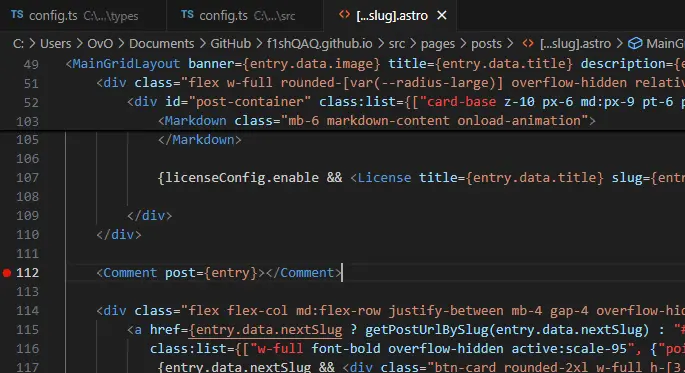
在 112 行处添加
<Comment post={entry}></Comment>

做好以上设置后,再次打开你的博客,文章底部就会正确显示出评论区了,Enjoy :)

给你的 Fuwari 接入 Twikoo 评论
https://blog.qqquq.com/posts/fuwari-twikoo-comments/